
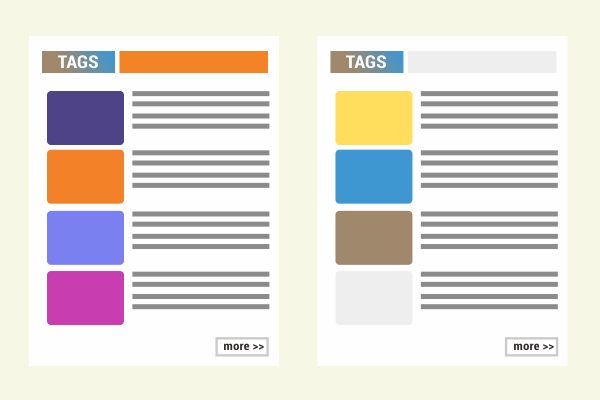
Cara membuat recent post berdasarkan label di halaman utama blogger, Recent post adalah daftar yang berisi postingan-postingan terbaru di blog. Berkat fitur ini, Anda dapat mengajak pengunjung untuk membaca artikel-artikel yang lain. Maka, interaksi dan waktu berkunjung di blog pun meningkat
this post about style of flippanel
Kode CSS :
Kode JavaScript :
/* CSS Recents Post with Label */
#main-home{display:block;width:100%;height:auto;padding:20px 0;margin:0;overflow:hidden}
#main-left{float:left;width:45%}
#main-right{float:right;width:45%}
#gleft .widget,#gright .widget{padding:0;margin:0;overflow:hidden}
#main-home{width:100%;height:auto;padding:20px 0;margin-bottom:20px;margin-top:0;overflow:hidden}
#main-home li{list-style:none;margin:0;padding:0;}
#main-left,#main-right{position:relative;display:block;background:#fff;width:49%;padding:10px;border:1px solid #eee;box-shadow:0 1px 3px rgba(0,0,0,0.1)}
#main-left{float:left}
#main-right{float:right}
#main-left h2,#main-right h2{background:#ecf0f1;font-size:16px;font-weight:400;position:relative;text-transform:uppercase;margin:0 0 20px 0;padding:0}
#main-left h2 span,#main-right h2 span{-webkit-backface-visibility:hidden;transition:all .6s;background:#f44336;background:linear-gradient(124deg,#2ecc71,#e67e22,#3498db,#e3e81d,#e74c3c,#f1c40f,#1abc9c,#f39c12);background-size:1000% 1000%;-webkit-animation:rainbow 28s ease infinite;-z-animation:rainbow 28s ease infinite;-o-animation:rainbow 28s ease infinite;animation:rainbow 28s ease infinite;color:#fff;display:inline-block;padding:5px 15px;border-right:3px solid #fff}
img.label_thumb{float:left;margin-right:10px;margin-bottom:5px;height:62px;width:62px;border-radius:4px}
#main-home ul.label_with_thumbs{display:block;margin:0;padding:0}
#main-home ul.label_with_thumbs li{display:inline-block;clear:both;width:100%;margin:0 0 .7em 0;padding:0 0 .7em 0;
border-bottom:1px solid transparent}
#main-home ul.label_with_thumbs li:last-child{border:0}
.label_with_thumbs li{font-size:10px;color:#b1b8bd;list-style:none;padding-left:0!important}
.label_with_thumbs a{font-size:14px;color:#444;line-height:1.4em;margin-bottom:8px}
.label_with_thumbs a:hover{opacity:.9;color:#4db2ec}
.label_with_thumbs strong{padding-left:0}
#gleft .widget,#gright .widget{background:#fff;padding:0;margin:0;overflow:hidden}
#gleft .widget-content,#gright .widget-content{overflow:hidden}
#main-home a.labelmore{background:#fff;color:#999;clear:both;padding:2px 8px;text-transform:uppercase;font-size:75%;border:1px solid #e3e3e3}
#main-home a.labelmore:hover{color:#444;border-color:#ccc}
@media only screen and (max-width:768px){
#main-left h2,#main-right h2,#main-left,#main-right{width:100%;float:none;margin:0 0 20px 0}
#gleft .widget-content,#gright .widget-content{overflow:visible;margin:0 0 10px}}
Kode HTML pada template :
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
snippet_count = 150;
//<![CDATA[
function removeHtmlTag(n,e){if(-1!=n.indexOf("<")){for(var t=n.split("<"),i=0;i<t.length;i++)-1!=t[i].indexOf(">")&&(t[i]=t[i].substring(t[i].indexOf(">")+1,t[i].length));n=t.join("")}for(e=e<n.length-1?e:n.length-2;" "!=n.charAt(e-1)&&-1!=n.indexOf(" ",e);)e++;return n=n.substring(0,e-1),n+"..."}function createSnippet(n){var e=document.getElementById(n),t=snippet_count,i='<div class="snippets">'+removeHtmlTag(e.innerHTML,t)+"</div>";e.innerHTML=i}
// Post Thumbnail
function bp_thumbnail_resize(image_url,post_title){var image_width=220;var image_height=160;image_tag='<img width="'+image_width+'" height="'+image_height+'" src="'+image_url.replace('/s72-c/','/w'+image_width+'-h'+image_height+'-c/')+'" alt="'+post_title.replace(/"/g,"")+'" title="'+post_title.replace(/"/g,"")+'"/>';if(post_title!="") return image_tag; else return ""; }var _0xaccb=
["\x3C\x75\x6C\x20\x63\x6C\x61\x73\x73\x3D\x22\x6C\x61\x62\x65\x6C\x5F\x77\x69\x74\x68\x5F\x74\x68\x75\x6D\x62\x73\x22\x3E","\x77\x72\x69\x74\x65","\x65\x6E\x74\x72\x79","\x66\x65\x65\x64","\x24\x74","\x74\x69\x74\x6C\x65","\x6C\x65\x6E\x67\x74\x68","\x6C\x69\x6E\x6B","\x72\x65\x6C","\x72\x65\x70\x6C\x69\x65\x73","\x74\x79\x70\x65","\x74\x65\x78\x74\x2F\x68\x74\x6D\x6C","\x68\x72\x65\x66","\x61\x6C\x74\x65\x72\x6E\x61\x74\x65","\x75\x72\x6C","\x6D\x65\x64\x69\x61\x24\x74\x68\x75\x6D\x62\x6E\x61\x69\x6C","\x63\x6F\x6E\x74\x65\x6E\x74","\x3C\x69\x6D\x67","\x69\x6E\x64\x65\x78\x4F\x66","\x73\x72\x63\x3D\x22","\x22","\x73\x75\x62\x73\x74\x72","","\x68\x74\x74\x70\x3A\x2F\x2F\x33\x2E\x62\x70\x2E\x62\x6C\x6F\x67\x73\x70\x6F\x74\x2E\x63\x6F\x6D\x2F\x2D\x7A\x50\x38\x37\x43\x32\x71\x39\x79\x6F\x67\x2F\x55\x56\x6F\x70\x6F\x48\x59\x33\x30\x53\x49\x2F\x41\x41\x41\x41\x41\x41\x41\x41\x45\x35\x6B\x2F\x41\x49\x79\x50\x76\x72\x70\x47\x4C\x6E\x38\x2F\x73\x31\x36\x30\x30\x2F\x70\x69\x63\x74\x75\x72\x65\x5F\x6E\x6F\x74\x5F\x61\x76\x61\x69\x6C\x61\x62\x6C\x65\x2E\x70\x6E\x67","\x70\x75\x62\x6C\x69\x73\x68\x65\x64","\x73\x75\x62\x73\x74\x72\x69\x6E\x67","\x4A\x61\x6E","\x46\x65\x62","\x4D\x61\x72","\x41\x70\x72","\x4D\x61\x79","\x4A\x75\x6E\x65","\x4A\x75\x6C\x79","\x41\x75\x67","\x53\x65\x70\x74","\x4F\x63\x74","\x4E\x6F\x76","\x44\x65\x63","\x3C\x6C\x69\x20\x63\x6C\x61\x73\x73\x3D\x22\x63\x6C\x65\x61\x72\x66\x69\x78\x22\x3E","\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x20\x74\x61\x72\x67\x65\x74\x20\x3D\x22\x5F\x74\x6F\x70\x22\x3E\x3C\x69\x6D\x67\x20\x63\x6C\x61\x73\x73\x3D\x22\x6C\x61\x62\x65\x6C\x5F\x74\x68\x75\x6D\x62\x22\x20\x73\x72\x63\x3D\x22","\x22\x2F\x3E\x3C\x2F\x61\x3E","\x3C\x73\x74\x72\x6F\x6E\x67\x3E\x3C\x61\x20\x68\x72\x65\x66\x3D\x22","\x22\x20\x74\x61\x72\x67\x65\x74\x20\x3D\x22\x5F\x74\x6F\x70\x22\x3E","\x3C\x2F\x61\x3E\x3C\x2F\x73\x74\x72\x6F\x6E\x67\x3E\x3C\x62\x72\x3E","\x73\x75\x6D\x6D\x61\x72\x79","\x72\x65\x70\x6C\x61\x63\x65","\x20","\x6C\x61\x73\x74\x49\x6E\x64\x65\x78\x4F\x66","\x2E\x2E\x2E","\x3C\x62\x72\x3E","\x2D","\x20\x2D\x20","\x20\x7C\x20","\x31\x20\x43\x6F\x6D\x6D\x65\x6E\x74\x73","\x31\x20\x43\x6F\x6D\x6D\x65\x6E\x74","\x30\x20\x43\x6F\x6D\x6D\x65\x6E\x74\x73","\x4E\x6F\x20\x43\x6F\x6D\x6D\x65\x6E\x74\x73","\x3C\x2F\x61\x3E","\x22\x20\x63\x6C\x61\x73\x73\x3D\x22\x75\x72\x6C\x22\x20\x74\x61\x72\x67\x65\x74\x20\x3D\x22\x5F\x74\x6F\x70\x22\x3E\x4D\x6F\x72\x65\x20\xBB\x3C\x2F\x61\x3E","\x3C\x2F\x6C\x69\x3E","\x3C\x2F\x75\x6C\x3E"];
function labelthumbs(_0xb505x2){document[_0xaccb[1]](_0xaccb[0]);for(var _0xb505x3=0;_0xb505x3< numposts;_0xb505x3++){var _0xb505x4=_0xb505x2[_0xaccb[3]][_0xaccb[2]][_0xb505x3];var _0xb505x5=_0xb505x4[_0xaccb[5]][_0xaccb[4]];var _0xb505x6;if(_0xb505x3== _0xb505x2[_0xaccb[3]][_0xaccb[2]][_0xaccb[6]]){break};for(var _0xb505x7=0;_0xb505x7< _0xb505x4[_0xaccb[7]][_0xaccb[6]];_0xb505x7++){if(_0xb505x4[_0xaccb[7]][_0xb505x7][_0xaccb[8]]== _0xaccb[9]&& _0xb505x4[_0xaccb[7]][_0xb505x7][_0xaccb[10]]== _0xaccb[11]){var _0xb505x8=_0xb505x4[_0xaccb[7]][_0xb505x7][_0xaccb[5]];var _0xb505x9=_0xb505x4[_0xaccb[7]][_0xb505x7][_0xaccb[12]]};if(_0xb505x4[_0xaccb[7]][_0xb505x7][_0xaccb[8]]== _0xaccb[13]){_0xb505x6= _0xb505x4[_0xaccb[7]][_0xb505x7][_0xaccb[12]];break}};var _0xb505xa;try{_0xb505xa= _0xb505x4[_0xaccb[15]][_0xaccb[14]]}catch(h){s= _0xb505x4[_0xaccb[16]][_0xaccb[4]];a= s[_0xaccb[18]](_0xaccb[17]);b= s[_0xaccb[18]](_0xaccb[19],a);c= s[_0xaccb[18]](_0xaccb[20],b+ 5);d= s[_0xaccb[21]](b+ 5,c- b- 5);if(a!= -1&& b!= -1&& c!= -1&& d!= _0xaccb[22]){_0xb505xa= d}else {_0xb505xa= _0xaccb[23]}};var _0xb505xb=_0xb505x4[_0xaccb[24]][_0xaccb[4]];var _0xb505xc=_0xb505xb[_0xaccb[25]](0,4);var _0xb505xd=_0xb505xb[_0xaccb[25]](5,7);var _0xb505xe=_0xb505xb[_0xaccb[25]](8,10);var _0xb505xf= new Array;_0xb505xf[1]= _0xaccb[26];_0xb505xf[2]= _0xaccb[27];_0xb505xf[3]= _0xaccb[28];_0xb505xf[4]= _0xaccb[29];_0xb505xf[5]= _0xaccb[30];_0xb505xf[6]= _0xaccb[31];_0xb505xf[7]= _0xaccb[32];_0xb505xf[8]= _0xaccb[33];_0xb505xf[9]= _0xaccb[34];_0xb505xf[10]= _0xaccb[35];_0xb505xf[11]= _0xaccb[36];_0xb505xf[12]= _0xaccb[37];document[_0xaccb[1]](_0xaccb[38]);if(showpostthumbnails== true){document[_0xaccb[1]](_0xaccb[39]+ _0xb505x6+ _0xaccb[40]+ _0xb505xa+ _0xaccb[41])};document[_0xaccb[1]](_0xaccb[42]+ _0xb505x6+ _0xaccb[43]+ _0xb505x5+ _0xaccb[44]);if(_0xaccb[16] in _0xb505x4){var _0xb505x10=_0xb505x4[_0xaccb[16]][_0xaccb[4]]}else {if(_0xaccb[45] in _0xb505x4){var _0xb505x10=_0xb505x4[_0xaccb[45]][_0xaccb[4]]}else {var _0xb505x10=_0xaccb[22]}};var _0xb505x11=/<\S[^>]*>/g;_0xb505x10= _0xb505x10[_0xaccb[46]](_0xb505x11,_0xaccb[22]);if(showpostsummary== true){if(_0xb505x10[_0xaccb[6]]< numchars){document[_0xaccb[1]](_0xaccb[22]);document[_0xaccb[1]](_0xb505x10);document[_0xaccb[1]](_0xaccb[22])}else {document[_0xaccb[1]](_0xaccb[22]);_0xb505x10= _0xb505x10[_0xaccb[25]](0,numchars);var _0xb505x12=_0xb505x10[_0xaccb[48]](_0xaccb[47]);_0xb505x10= _0xb505x10[_0xaccb[25]](0,_0xb505x12);document[_0xaccb[1]](_0xb505x10+ _0xaccb[49]);document[_0xaccb[1]](_0xaccb[22])}};var _0xb505x13=_0xaccb[22];var _0xb505x14=0;document[_0xaccb[1]](_0xaccb[50]);if(showpostdate== true){_0xb505x13= _0xb505x13+ _0xb505xf[parseInt(_0xb505xd,10)]+ _0xaccb[51]+ _0xb505xe+ _0xaccb[52]+ _0xb505xc;_0xb505x14= 1};if(showcommentnum== true){if(_0xb505x14== 1){_0xb505x13= _0xb505x13+ _0xaccb[53]};if(_0xb505x8== _0xaccb[54]){_0xb505x8= _0xaccb[55]};if(_0xb505x8== _0xaccb[56]){_0xb505x8= _0xaccb[57]};_0xb505x8= _0xaccb[39]+ _0xb505x9+ _0xaccb[43]+ _0xb505x8+ _0xaccb[58];_0xb505x13= _0xb505x13+ _0xb505x8;_0xb505x14= 1};if(displaymore== true){if(_0xb505x14== 1){_0xb505x13= _0xb505x13+ _0xaccb[53]};_0xb505x13= _0xb505x13+ _0xaccb[39]+ _0xb505x6+ _0xaccb[59];_0xb505x14= 1};document[_0xaccb[1]](_0xb505x13);document[_0xaccb[1]](_0xaccb[60]);if(displayseparator== true){if(_0xb505x3!= numposts- 1){document[_0xaccb[1]](_0xaccb[22])}}};document[_0xaccb[1]](_0xaccb[61])}
//]]>
</script>
</b:if>
</b:if>
<script type='text/javascript'>//<![CDATA[
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaIPLmVVIqVy9b-Weunbk3SB9iSXc9xJDpuSfs55YANDglGSn-tDsaYSdeKF4Go4_MlSHIBzCCH1ENPEfL0jjndJuSRcwil4ku7QPJeeMdZOq27cAPpFyLQdYoIAUmN7NqkSWWybjt4XE/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 300;
summaryTitle = 25;
numposts = 1;
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
document.write('<div class="slides">')
if (numposts <= json.feed.entry.length) {
maxpost = numposts;
}
else
{
maxpost=json.feed.entry.length;
}
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var trtd = '<div><p class="featured-thumb"><a href="'+posturl+'"><img width="290" height="180" src="'+img[i]+'"/></a></p><div class="featuredTitle"><a href="'+posturl+'">'+posttitle+'</a></div><p>'+removeHtmlTag(postcontent,summaryPost)+'... </p></div>';
document.write(trtd);
j++;
}
document.write('</div>')
}
//]]>
</script>
Kode HTML pada Menu Layout :
<b:if cond='data:view.isHomepage'>
<div id='main-home'>
<div id='main-left'>
<b:section class='gleft' id='gleft'>
<b:widget id='HTML81' locked='false' title='Artikel' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'><script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 40;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Artikel?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs"></script>
<a class='labelmore' href='/search/label/Artikel/max-results=5' title='Show All'>More &#187;</a></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><span><data:title/></span></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='main-right'>
<b:section class='gright' id='gright'>
<b:widget id='HTML82' locked='false' title='Agenda' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'><script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 40;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Galeri?orderby=updated&amp;alt=json-in-script&amp;callback=labelthumbs"></script>
<a class='labelmore' href='/search/label/Galeri/max-results=5' title='Show All'>More &#187;</a></b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><span><data:title/></span></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</div>
</b:if>
<script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 40;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Artikel?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<a class='labelmore' href='/search/label/Artikel/max-results=5' title='Show All'>More »</a>





EmoticonEmoticon