6 Dokter Terbaik di Dunia
Saya penah melihat sebuah artikel yang dimana ketika saya membaca sangat membuka fikiran saya tentang kehidupan yang memang nyata dan apa yang di tulis oleh artikel itu memang real life dengan hidup saya sekarang.
Menurut Steve Jobs ada 4 fakta yang memang tidak bisa kita patahkan di kehidupan kita seperti :
- Jangan mengedukasikan anak kita untuk menjdai kaya, lebih baik edukasi lah anak kita untuk hidup bahagia.
- Ambil makananmu menjadi obatmu atau tidak akan sebaliknya mengambil obatmu sebagai makananmu, dakam hal ini saya juga belum terlalu mengerti maksud jobs itu apa, jika kalian mengerti maksdnya komen ya.
- Orang yang benar mencintaimu akan selalu ada apapun keadaamu, entah dengan 100 alasan apapun dia akan selalu ada untuk anda.
- Kamu akan mencintai saat kamu lalhi dan juga kamu akan mencintai saat kamu akan mati, hal ini saya mengerti maksud yang di sampaikan jobs dan membuat hati saya bergedar apa yang di ungkapan jobs memang sering terjadi di dunia ini.
Dengan membaca 4 fakta di atas saja saya sudah berfikir memang steve jobs adalah orang yang jenius dan berpengalaman dalam hidup yang di alaminya, bukan itu saja job juga ada 6 dokter yang terbaik di dunia atai hidup kita yaitu :
1. Matahari
Matahari merupakan salah satu sumber energi terbesar di bumi. Energi panas dan cahaya yang ditimbulkan dari matahari sangatlah berpengaruh bagi seluruh makhluk yang ada di muka bumi. Selain berpengaruh bagi kehidupan makhluk di bumi, matahari juga sangat bermanfaat bagi kesehatan. Contohnya, berjemur setiap pagi berfungsi meningkatkan imun tubuh agar tubuh tetap sehat dan tidak mudah terpapar virus-19. Selain itu, sinar matahari di pagi hari juga memberikan vitamin D bagi tubuh.
2. Istirahat
Istirahat yang cukup juga menjadi salah satu menjaga kesehatan tubuh. Jika kita kekurangan tidur akan mempengaruhi konsentrasi dan tubuh terasa lelah untuk melakukan aktivitas esok harinya. Banyak penelitian yang mengatakan bahwa bergadang dan kurangnya tidur akan memberikan kesehatan yang buruk bagi tubuh, hal itu yang membuat tubuh menjadi mudah terserang penyakit. Sebaiknya tidurlah selama 6-7 jam per hari nya.
3. Olahraga
Olahraga membuat tubuh kita bergerak dan mengeluarkan keringat. Keringat itu ialah pembakaran sisa-sisa bakteri yang ada di dalam tubuh. Setelah kita berolahraga, tubuh akan jauh lebih fres, fit dan bersemangat lagi dalam menjalani aktivitas berikutnya.
4. Air putih
Kebutuhan cairan dalam tubuh juga sangat penting bagi kesehatan tubuh. Karena kurangnya cairan dalam tubuh, membuat kita mengalami dehidrasi. Dengan minum air yang cukup, atau setidaknya sehari dua sampai tiga liter per hari.
5. Makanan sehat
Dengan memperhatikan apa yang kita konsumsi, dapat membantu dan menyehatkan tubuh kita. Makanya, sangat perlu untuk kita mengkonsumsi makanan 4 sehat 5 sempurna. Selain untuk kebutuhan tubuh, juga dapat membantu merawat muka dan kulit.
6. Mencintai diri sendiri
Yang terakhir yakni mencintai diri sendiri. Kenapa kita perlu mencintai diri kita sendiri? Yah karena dari hal kecil saja yaitu mencintai tubuh dan kesehatan diri sendiri saja sama saja dengan kita bertanggung jawab atas tubuh dan kesehatan kita sendiri. Dari hal itu, mengurangi hal buruk terjadi pada keadaan kesehatan kita.
Jagalah kesehatan selagi masih ada kesempatan. Ketika sudah sakit, sehat tidak dapat dibeli dengan uang dan hanya menyisakan penyesalan karena tidak menjaga kesehatan sejak awal. Semoga bermanfaat dan kita selalu diberikan kesehatan yang paripurna oleh Allah SWT.
Cara Registrasi atau Daftar FLS2N, O2SN, OSN dan OPSI Tahun 2023
Assalamualaikum warahmatullahi wabarakatuh
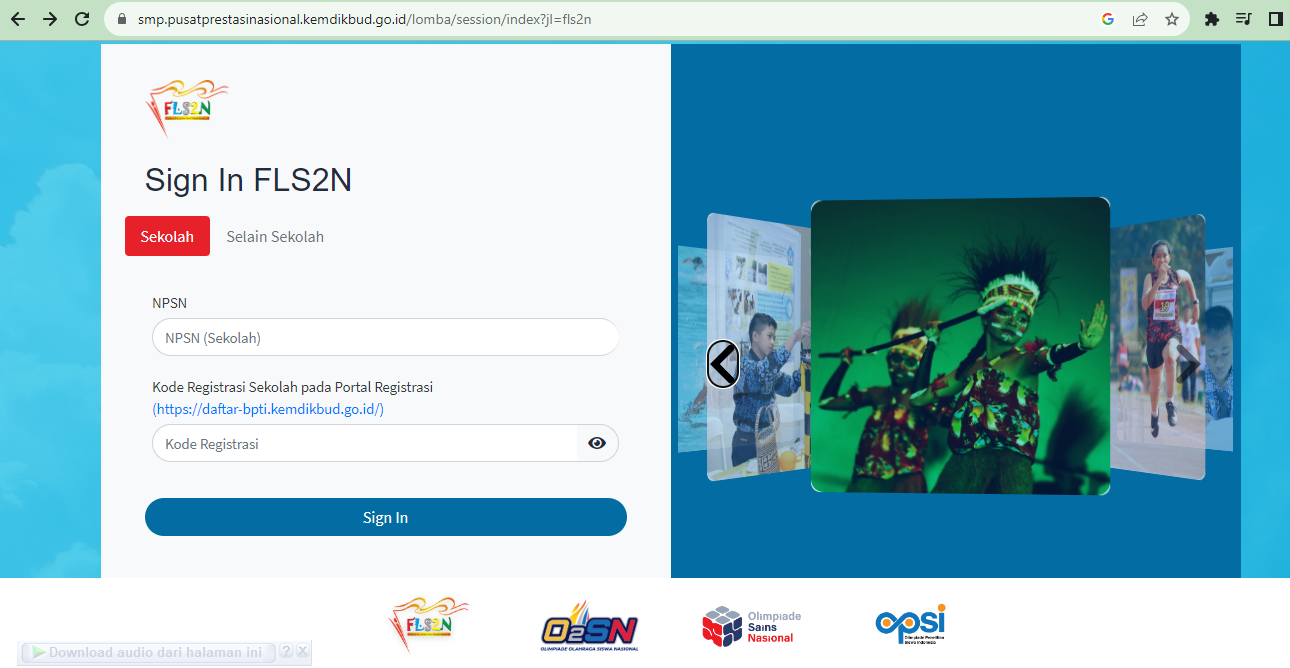
Halo semua berjumpa lagi dengan saya Asep Rukmana, pada kesempatan ini saya akan berbagi sebuah tutorial cara melakukan pendaftaran peserta FLS2N Tahun 2023. Nah, perlu Bapak Ibu ketahui bahwa agar peserta didik di sekolah Bapak/Ibu mengajar, bisa mengikuti ajang perlombaan baik itu FLS2N, O2SN, OSN ataupun OPSI, terlebih dahulu kita harus melakukan registrasi atau pendaftaran peserta, bagi Bapak Ibu yang masih bingung bagaimana cara melakukan registrasi atau pendaftaran peserta FLS2N, O2SN, OSN ataupun OPSI tahun 2023. Silahkan simak tutorial berikut ini .
Tahap pertama silahkan buka link website berikut :
https://smp.pusatprestasinasional.kemdikbud.go.id/lomba/session/index?jl=fls2n
Kemudian setelah melakukan registrasi, selanjutnya adalah masuk ke alamat link berikut ini :
Cara Install CBT BeeSmart di Web Hosting melalui CPANEL
1. Login CPANEL
2. Contoh : aseprukmana.com/cpanel
3. Masukkan user dan password
4. Kemudian buat Database wizard
nama database dan password : nama_database dan pass : sesuaikan
5. Pilih assign all untuk verifikasi pada database
6. Kemudian upload file CBT berbentuk .zip ke File Manager pada folder nama_database
7. Kemudian pilih folder config yang ada dalam folder CBT tersebut
8. Klik kanan pada nama file server.php
9. Kemudian edit name server pada konfigurasi :
“localhost”, “nama_database”, “PasswordDatabase”
Jangan lupa setting juga bagian bawah setelah localhost tadi dengan kode berikut :
“localhost”, “nama_database”,
10. Selanjutnya menuju ke Instalasi Multi PHP Version (xampp online) Pilih Versi 5.0
11. Kemudian masuk ke dalam konfigurasi mySQL, selanjutnya import file database bernama : beesmartv3_rev3.sql ke mysql server
12. Barulah server CBT online bisa dijalankan
nama database dan password : nama_database dan pass : sesuaikan
5. Pilih assign all untuk verifikasi pada database
6. Kemudian upload file CBT berbentuk .zip ke File Manager pada folder nama_database
7. Kemudian pilih folder config yang ada dalam folder CBT tersebut
8. Klik kanan pada nama file server.php
9. Kemudian edit name server pada konfigurasi :
“localhost”, “nama_database”, “PasswordDatabase”
Jangan lupa setting juga bagian bawah setelah localhost tadi dengan kode berikut :
“localhost”, “nama_database”,
10. Selanjutnya menuju ke Instalasi Multi PHP Version (xampp online) Pilih Versi 5.0
11. Kemudian masuk ke dalam konfigurasi mySQL, selanjutnya import file database bernama : beesmartv3_rev3.sql ke mysql server
12. Barulah server CBT online bisa dijalankan
Cara Memasang Label Blog pada halaman utama diatas judul postingan
label merupakan salah satu widget yang tersedia pada web atau blog, sehingga apabila tampilannya ingin menarik, harus di modifikasi dengan style yang keren juga
pada kesempatan ini akan saya uraikan Cara Memasang Label Blog pada halaman utama diatas judul postingan Langkah-langkahnya sebagai berikut :
.post .label-info{display:inline-block;margin:0px 0 10px}
.label-info a{position:relative;background:#bcbdc7;line-height:20px;border-radius:2px;display:inline-block;margin-right:1px;padding:0 5px;color:#fff;letter-spacing:.5px;font-size:11px;text-decoration:none;transition:all .3s ease-in-out}
.label-info a:nth-child(1){background:#fda75a}
.label-info a:nth-child(2){background:#a7b0b7}
.label-info a:nth-child(3){background:#ade94b}
.label-info a:nth-child(4){background:#fd00b3}
.label-info a:nth-child(5){background:#672d2c}
.label-info a:hover,.label-info a:hover:nth-child(1),.label-info a:hover:nth-child(2){background:#444;}
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<span class='label-info'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=8"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'/>
</b:loop>
</span>
</b:if>
.label-hashtag{position:relative;display:block;overflow:hidden;margin-top:20px;padding:0}
.label-hashtag span{text-transform:uppercase;border-radius:3px;float:left;display:inline-block;font-family:Roboto;font-size:11px;height:20px;line-height:19px;border:1px solid #f1c40f;color:#f39c12;padding:0 5px}
.label-hashtag a{float:left;display:inline-block;font-family:Roboto;font-size:11px;height:20px;line-height:19px;border:1px solid #999;color:#555;border-radius:3px;padding:0 5px;margin-left:3px;margin-bottom:3px;text-transform:uppercase;}
.label-hashtag a:hover{color:#000;border-color:inherit;text-decoration:none}
<div class='label-hashtag'>
<span><i class='fa fa-hashtag'/> TAGS</span>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'/>
</b:loop>
</b:if>
</div>
Langganan:
Postingan (Atom)